안녕하세요 이누입니다!
Localizing에 대해 알고는 있었지만, 직접 적용시켜본적은 없었습니다.
다국어 지원은 글로벌 앱 서비스 제작에 상당히 중요한 부분이라 한번쯤은 적용해볼 필요가 있다고 느꼈습니다.
그래서 동아리에서 하고있는 인스타그램 클론코딩 과제에 Localizing을 적용해봤습니다.
하나씩 살펴보시죠!
cf. 코드로 Localizing을 적용하는 것을 기준으로 설명했습니다.
사용과정
String 파일 생성
먼저 Strings 파일을 생성해야합니다.

이 때 파일명은 반드시 Localizable이어야 합니다. 그렇지 않으면 프로젝트 상에서 인식할 수 없어요!
경로는 상관없습니다.

저는 이렇게 생성해줬습니다.
언어 추가
이제 오른쪽 Localizable 파일을 선택하고

Inspector 영역에서 Localize... 를 클릭해줍시다.
클릭해주면 아래처럼 영어만 기본값으로 생성이 될거예요.

영어 외의 언어를 관리하고 싶다면 언어를 추가해주어야 합니다.
프로젝트 Info의 Localization에서 이를 수행합니다.

저는 이미 한국어와 일본어를 추가해놓은 상태인데요, 아래 +버튼을 통해 새롭게 추가가 가능합니다.

+ 버튼을 누르면 나오는 선택창에서 원하는 언어를 고릅니다.

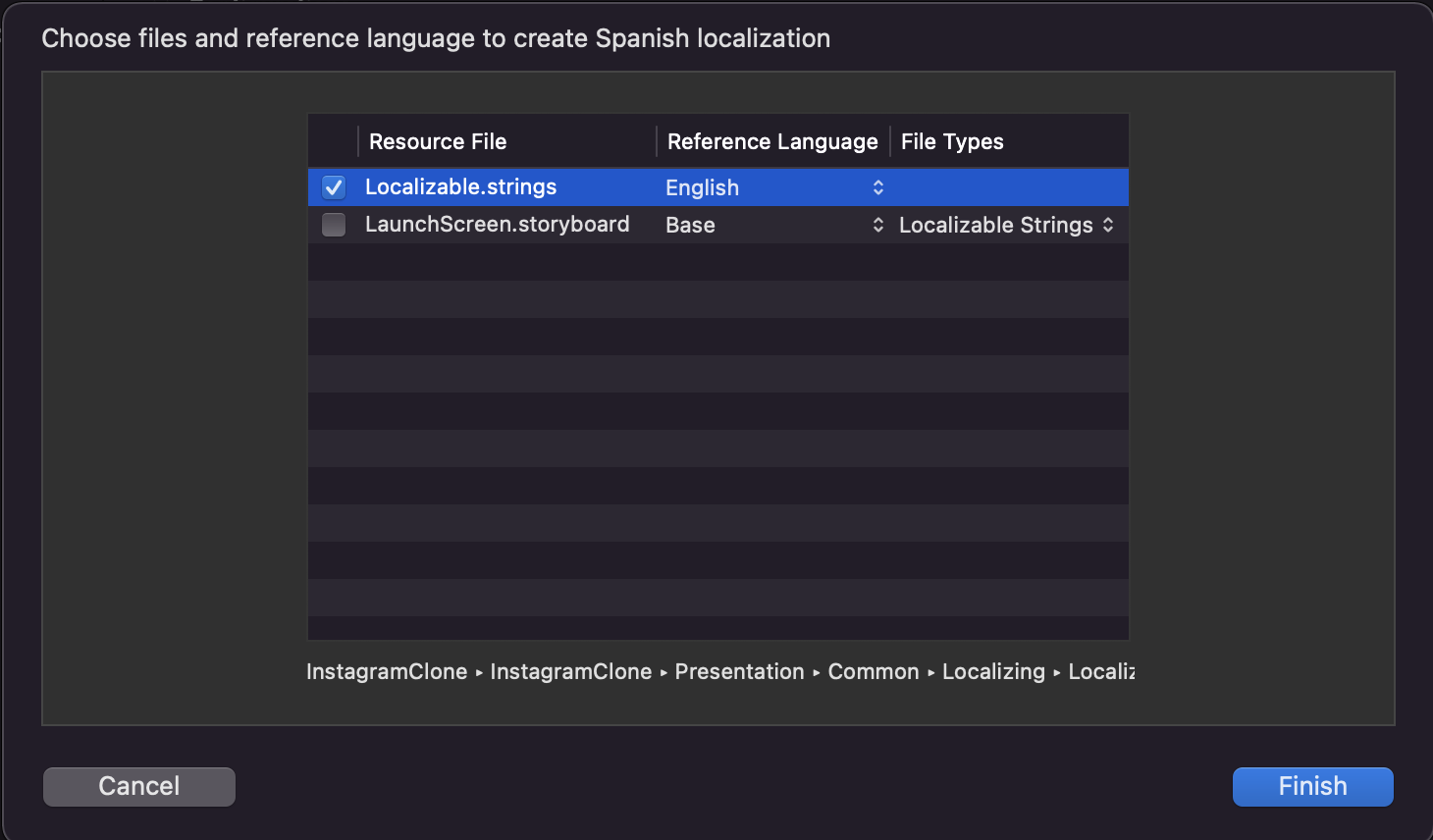
그럼 이런 창이 나올텐데,
지금은 스토리보드를 사용하지 않고 코드로 Localizing을 수행할 것이기 때문에 위 부분만 체크하고 Finish하시면 됩니다.

이 과정을 모두 마치면 Localizable 파일에 위와 같은 파일들이 생성되어 있는 것을 확인할 수 있습니다.
key = value 설정
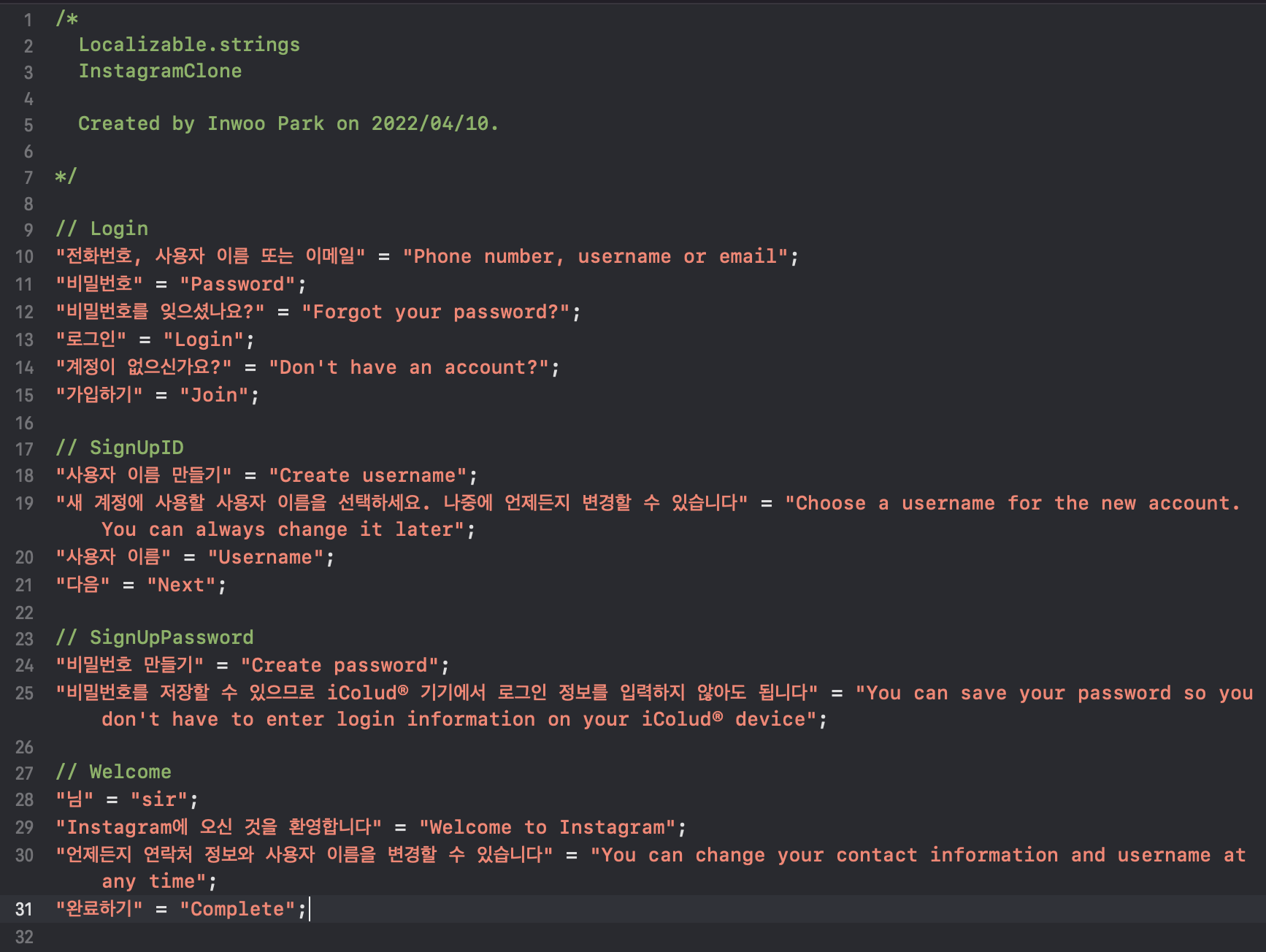
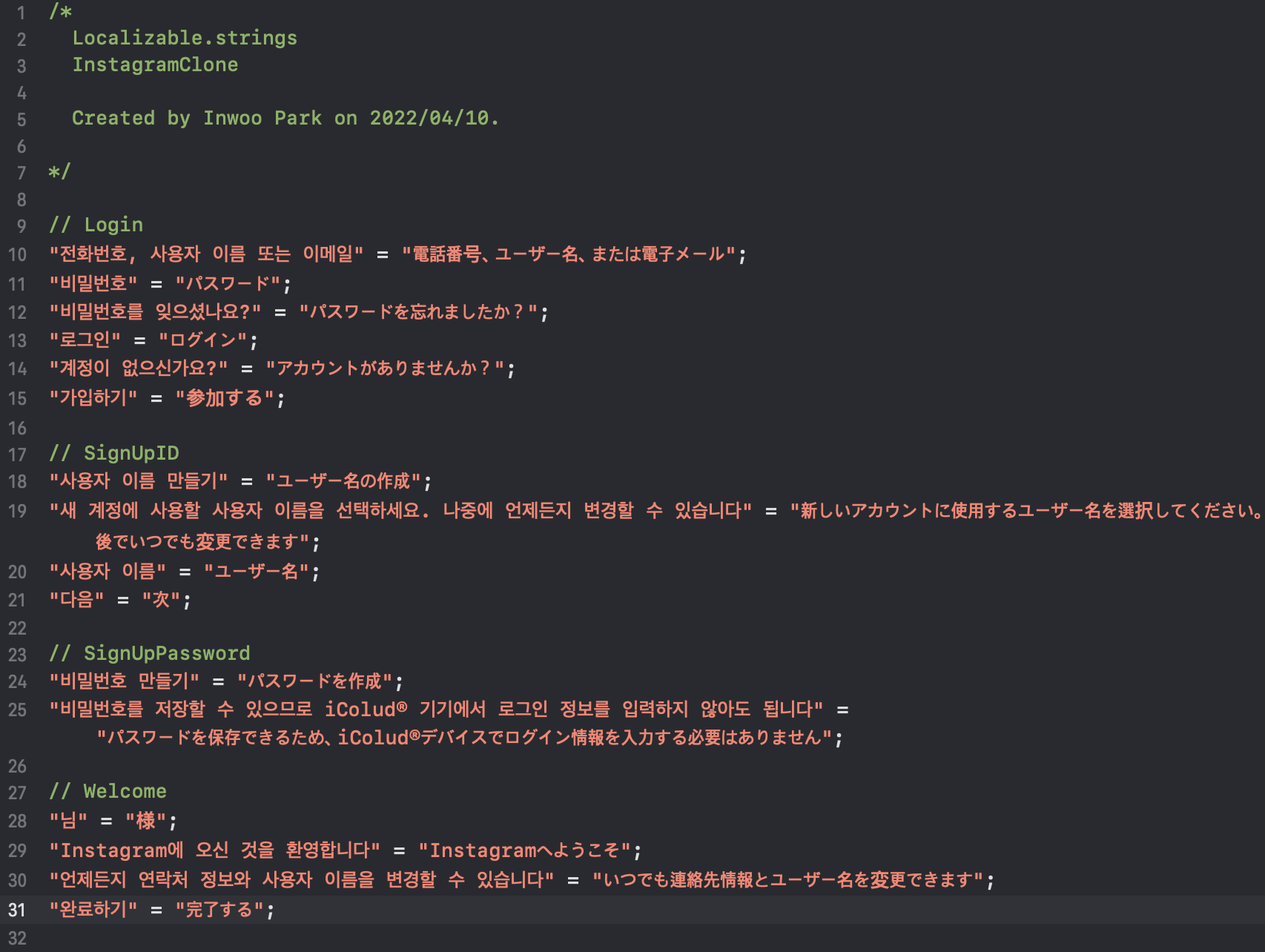
각 파일에 설정값을 key = value; 형태로 입력해줍시다. (세미콜론 필요)

이런식으로요!
아마 로컬라이징 파일에 번역정보를 입력하는 기준도 있을 것으로 예상되는데, 저는 일단 작은 프로젝트이기도 하고 적용해보는게 목적이라 단순히 씬별로 정보를 나눠서 입력했습니다.

일본어도 똑같이 (번역기의 도움을 받아) 입력해줬습니다.
NSLocalizedString
이제 Localizing을 적용할 기본적인 준비는 끝났습니다. 코드에서 이를 활용하기만 하면 됩니다.
NSLocalizedString을 통해 이를 수행할 수 있습니다.

Xcode에서 관리하는 로컬라이징 파일로부터 현지화된 문자열을 리턴합니다. (만약 key값이 존재하지 않으면 해당 key값의 문자열을 그대로 반환합니다.)

기본적으로 key값(로컬라이징 파일에 key로 입력한 값)을 입력받습니다. comment에는 해당 내용과 관련된 context를 입력하면 가독성에 도움을 줍니다. 딱히 적을것이 없다면 빈값으로 둬도 됩니다
확인 (예시)
이를 활용해 프로젝트에서 문자열을 활용하는 모든 곳에 Localizing을 적용했습니다.
빌드를 하고 언어를 바꿔 하나씩 확인해볼까요?
| 일본어 | 한국어 | 영어 |
|---|---|---|
 |
 |
 |
잘 적용이 되었습니다!!
Localizing을 적용해 기깔나는 글로벌 앱을 만드는 꿈을 꿔보게되네요...
부족한 글 읽어주셔서 감사합니다 :)
'🍎 Apple > Swift' 카테고리의 다른 글
| [Swift] Queue (Deque) 구현 (0) | 2022.04.25 |
|---|---|
| [Swift] Method Swizzling (0) | 2022.04.10 |
| [Swift] Generic (0) | 2022.03.07 |
| [Swift] NotificationCenter (0) | 2022.03.07 |
| [Swift] KVC(Key-Value Coding), KVO(Key-Value Observing) (0) | 2022.03.01 |