- 지금까지 배운 것을 기반으로 매우 간단한 사이트를 만들겠다
- 초기페이지에 들어오면, ‘반’정보 나열하는 기능
- 초기페이지에서 ‘반’클릭해서 check/ 로 넘어가는 기능
- check/ 에서 각 반의 ‘학생이름’나열하는 기능
- check/ 에서 추가하기를 누르면 add/로 넘어가는 기능
- add/에서 등록하기를 누르면, 등록이 되면 해당 반 check로 넘어가는 기능
urls.py
urlpatterns = [
path('admin/', admin.site.urls),
path('',views.home, name='home'),
path('check/<int:class_pk>',views.check, name='check'),
path('add/<int:class_pk>',views.add, name='add')
]- 먼저 urls.py에서 필요한 path를 정리해준다.
- 초기 페이지가 되는 home path, 반별 학생이름을 보여주는 check, 학생을 추가하는 add를 추가한다.
- int:class_pk는 추후 코드에서 알 수 있겠지만, 기본 url과 함께 받아 url로 활용되는 데이터이다. 이로 인해 url은 /check이 아니라, /check/1(int:class_pk)의 형태를 가지게된다.
models.py
class Class(models.Model):
class_num = models.IntegerField()
teacher = models.CharField(max_length=30)
class_room = models.CharField(max_length=30)
students_num = models.IntegerField()
class Student(models.Model):
class_num = models.IntegerField()
name = models.CharField(max_length=30)
phone_num = models.CharField(max_length=30)
intro_text = models.TextField()- 반정보를 담을 모델과 학생 정보를 담을 모델을 만든다.
- 사용 전 makemigrations와 migrate를 하는 것 잊지 말자.
def home / home.html
def home(request):
class_object = Class.objects.all()
return render(request, 'home.html', {'class_object': class_object}) - views.py에서 정의된 home함수이다.
- 모델의 Class 오브젝트 전체를 불러와 html에 그를 전달해 활용하고 화면에 응답시키도록 한다.
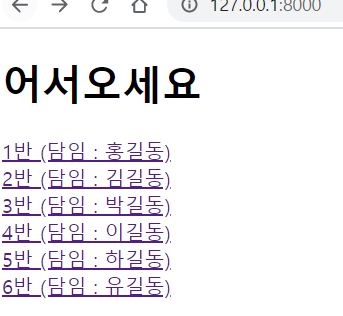
<body>
<h1>어서오세요</h1>
{% for class in class_object %}
<a href= "{% url 'check' class.pk %}">
{{class.class_num}}반 (담임 : {{class.teacher}})
</a>
</br>
{% endfor %}
</body>- class_object를 활용해 반 정보와 담임 정보를 a태그에 담아 보여주도록한다.
- a태그의 url이 check/class.pk 로 구성되어 있기 때문에, 각 반의 a태그를 클릭하게되면 check/class.pk url로 이동된다. (urls.py를 봐도, check/int:class_pk로 url이 구성되어 있다. 같은 의미이다.

def check / check.html
def check(request, class_pk):
student_object = Student.objects.filter(class_num=class_pk)
class_object = Class.objects.get(pk=class_pk)
return render(request, 'check.html', {'student_object':student_object, 'class_object':class_object})- views.py에서 정의된 check함수이다.
- urls.py에도 보여지듯 class_pk값을 함께 넘겨받을 수 있다.
- 해당값을 활용해 모델로부터 class_pk에 해당하는 학생들만 넘겨받는다. 반정보도 마찬가지로 class_pk가 일치하는 값만 넘겨받는다. 반정보도 함께 넘겨주는 이유는, 추후 add에 해당값이 필요하기 때문이다.
- 해당 값들을 html에서 활용하고 그 결과가 화면에 응답되도록 한다.
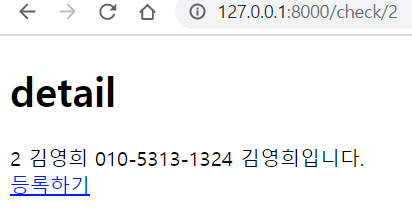
<body>
<h1>detail</h1>
{% for student in student_object %}
{{student.class_num}}
{{student.name}}
{{student.phone_num}}
{{student.intro_text}}
</br>
{% endfor %}
<a href="{% url 'add' class_object.pk %}">등록하기</a>
</body>- student_object에 존재하는 모든 학생들의 정보를 하나씩 출력한다.
- 마지막에는 add/class_object.pk로 이동할 수 있는 a태그를 추가해서 사용할 수 있도록 한다.

def add / add.html
def add(request, class_pk):
class_obj = Class.objects.get(pk = class_pk)
if request.method == 'POST':
Student.objects.create(
class_num = class_pk,
name = request.POST['name'],
phone_num = request.POST['phone_num'],
intro_text = request.POST['intro_text']
)
return redirect('check', class_pk)
context = {
'class_obj': class_obj
}
return render(request, 'add.html', context)- 기본적으로는 class_pk를 받아 그를 활용해 그에 해당하는 반 정보를 불러오고 그를 다시 전달하여 html 페이지를 띄우는 역할을 한다.
- 하지만 만약 request의 method가 기본 요청이 아닌 POST 요청이라면, POST 요청에 들어있는 값을 기반으로 모델의 Student에 새로운 값을 생성해준다.
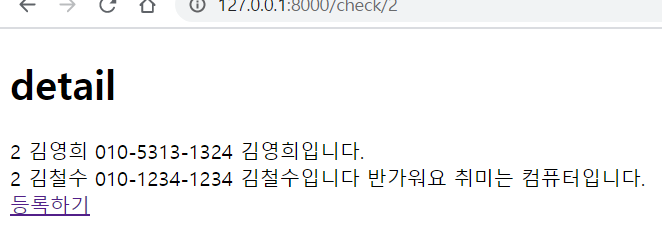
- 생성종료 후에는 check 페이지로 이동하도록 한다. (redirect)
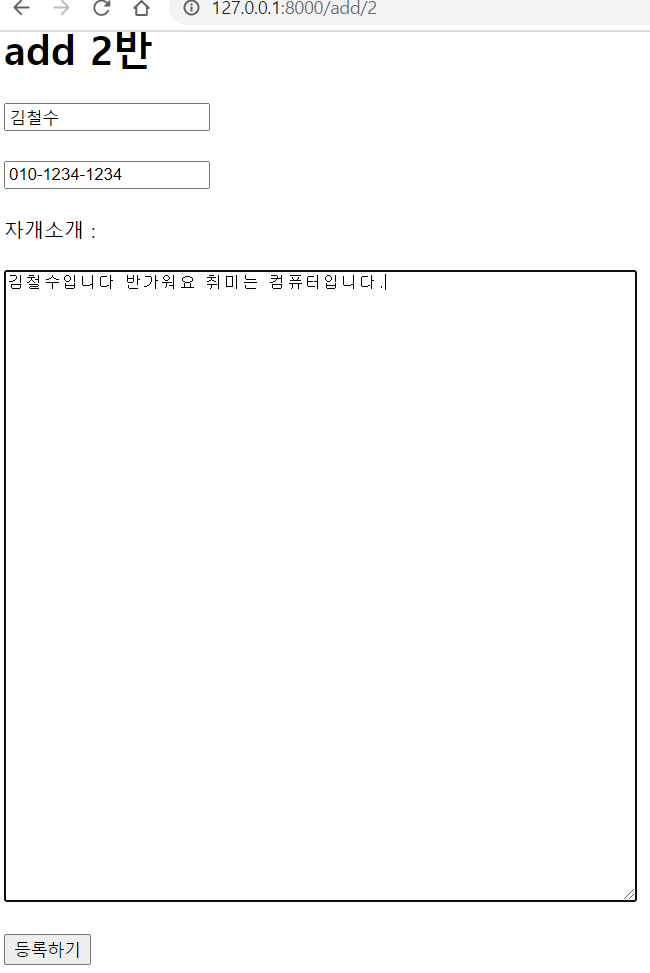
<body>
<h1>add {{class_obj.class_num}}반</h1>
<form action={% url 'add' class_obj.pk %} method='POST'>
{% csrf_token %}
<input placeholder="이름을 입력하세요" name="name"/>
<br/>
<br/>
<input placeholder="전화번호를 입력하세요" name="phone_num"/>
<br/>
<br/>
<label for="intro">자개소개 : </label>
<br/>
<br/>
<textarea id="intro" name="intro_text"></textarea>
<br/>
<br/>
<button type="submit">등록하기</button>
</form>
</body>- add페이지에는 새로운 학생의 정보를 입력할 수 있도록 input태그와 textarea태그를 마련한다.
- add함수에서 POST 요청을 받으면 모델에 새로운 값 추가 후 check 페이지로 돌아가도록 했다. 그에 맞춰서 등록하기 버튼을 누르면 POST 형태로 요청을 보내 if request.method == 'POST': 의 과정이 정상적으로 돌아갈 수 있도록 한다.

결과

'🛠 기타 > WEB' 카테고리의 다른 글
| django 기초 - 확인메세지(onclick) (0) | 2020.08.24 |
|---|---|
| django 기초 - model 데이터 삭제 / 수정 (1) | 2020.08.24 |
| django 기초 - model에 데이터 추가하기 (0) | 2020.08.23 |
| django 기초 - models.py 데이터 가져오기 (0) | 2020.08.23 |
| django 기초 - admin (0) | 2020.08.21 |