React App 생성하기
- React로 작성된 코드는 바로 브라우저 상에서 이해할 수 없기 때문에 이를 변환하는 과정이 필요하다.
- 하지만 이를 위해서는 Webpack 생성, Babel 다운로드, 코드 컴파일 등의 복잡한 작업을 해야한다.
- 따라서 최근엔 이러한 Set up을 한번에 처리해주는 create-react-app 명령어를 사용한다.
- node.js가 설치되어 있어야 정상적으로 작동한다.
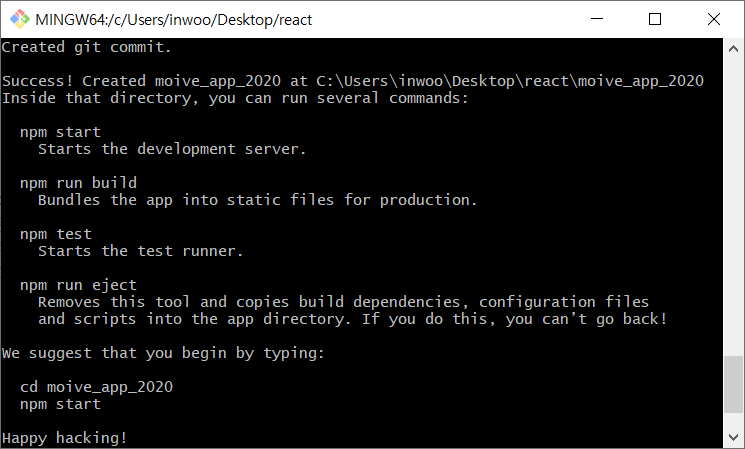
npx create-react-app [앱이름]
- 작업이 완료되면 위와 같이 출력되며 작업폴더에 [앱이름]으로 된 폴더가 생성된다. (본인의 경우 movie_app_2020)
React App 시작하기
- 이제 기본적인 구성이 종료되었기 때문에 이를 실행해볼 수 있다.
- 이미 pakage.json에 명령어 구성이 되어 있기 때문에 npm start 명령어로 바로 서버를 열 수 있다.
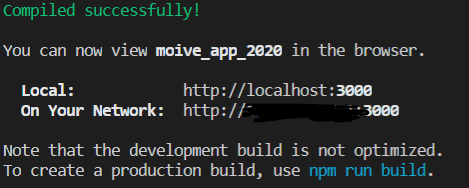
npm start

- 나의 첫번째 React app이 생성되었다.
- Local과 Wi-fi 두가지 서버를 열어주어 모바일 등 다른환경에서 테스트하기도 편리하다.
React의 기본적인 동작구조
- React App의 src 폴더에는 App.js라는 파일과 index.js라는 파일이 존재한다.
- 그리고 pubic 폴더에는 index.html 파일이 존재한다.
// App.js
function App() {
return (
<div className="App">hello</div>
);
}// index.js
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);App.js의 function App()에서 리턴되는 html코드를 index.js의 ReactDOM.render가 index.html파일의 특정부분('root')안에 입력해주는 것이다.
이는 소스코드 자체를 바꾸는 것이 아니다. 가상에 존재하던 코드를 브라우저상에서 하나씩 불러오는 것이다. 따라서 처리가 빠르다.
cf. React.StrictMode는 애플리케이션 내의 잠재적인 문제를 알아내기 위한 도구이다. (https://ko.reactjs.org/docs/strict-mode.html)
'🛠 기타 > WEB' 카테고리의 다른 글
| React 기초 - Componet에 value 전달하기 (props) (0) | 2020.12.28 |
|---|---|
| React 기초 - Component 생성하기 (0) | 2020.12.28 |
| Node.js - express form (body-parser) (0) | 2020.12.15 |
| Node.js - http 모듈 (0) | 2020.12.14 |
| Node.js - Event Emitter (0) | 2020.12.10 |