- father componet로부터 전달받은 props가 올바른 형태의 props가 아닐 수 있다.
- 유효하지 않은 props를 받고 처리하면 정상적 동작이 어렵다.
- 따라서 이를 확인할 수 있는 툴이 필요하다.
Proptypes
- Proptypes은 component에서 필요로 하는 props가 무엇인지, 전달받은 props는 무엇인지 체크해준다.
npm i prop-types- 위 명령어로 프로젝트에 Proptypes를 설치한다.
import React from "react";
import PropTypes from "prop-types";
function Food({ name, url, rating }) {
return (
<div>
<h2>I love {name}</h2>
<h4>{rating}/5.0</h4>
<img src={url} alt={name} />
</div>
);
}
Food.propTypes = {
name: PropTypes.string.isRequired,
url: PropTypes.string.isRequired,
rating: PropTypes.number
}- Food Component에 propTypes를 추가하여 각 prop의 형태를 정의한다.
- string, number, array, boolean 등으로 props의 형태를 정의할 수 있다. 해당 형태가 명확하지 않으면 브라우저의 console에 오류가 발생한다.
- isRequired는 반드시 정의되어야 한다는 의미이다. 해당값이 제대로 전달되지 않으면 브라우저의 console에 오류가 발생한다. (isRequired가 없을 경우 형태만 체크할 뿐 존재여부는 체크하지 않는다.)

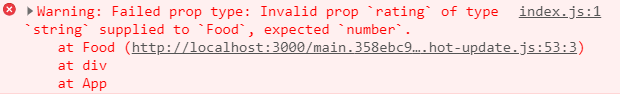
- rating에 고의적으로 string 값을 주었더니 브라우저에 위와 같은 오류가 출력되었다.
'🛠 기타 > WEB' 카테고리의 다른 글
| React 기초 - Hooks API 사용하기 (useState, useEffect) (0) | 2021.01.04 |
|---|---|
| React 기초 - Class Component (feat. State) (0) | 2020.12.28 |
| React 기초 - 동적 Component 생성 (0) | 2020.12.28 |
| React 기초 - Componet에 value 전달하기 (props) (0) | 2020.12.28 |
| React 기초 - Component 생성하기 (0) | 2020.12.28 |