1편에 이어서 작성!
https://inuplace.tistory.com/1038
[UIKit] Compositional Layout Example from Apple Sample Code (1)
Compostional Layout을 조금 더 잘 활용하고 싶어서 학습자료를 찾던 중 Apple Sample Code에서 너무 좋은 레퍼런스를 찾아서 이를 하나씩 정리해본 자료입니다. 🙃 https://developer.apple.com/documentation/ui..
inuplace.tistory.com
Decorate Sections with Backgrounds
let sectionBackgroundDecoration = NSCollectionLayoutDecorationItem.background(
elementKind: SectionDecorationViewController.sectionBackgroundDecorationElementKind)
sectionBackgroundDecoration.contentInsets = NSDirectionalEdgeInsets(top: 5, leading: 5, bottom: 5, trailing: 5)
section.decorationItems = [sectionBackgroundDecoration]해당 예제는 section에 background를 넣어 section을 구분하는 방법을 알려준다.
NSCollectionLayoutDecorationItem.background 객체를 생성하고 이를 section의 decorationItems property에 설정한다. 이 때 elementKind는 String값으로, section에 해당 String값에 대한 정보가 등록되어 있어야 정상적으로 background가 표시된다. (cf. 현재 클래스인 SectionDecorationViewController에 static변수 sectionBackgroundDecorationElementKind으로 선언되어 있음)
let layout = UICollectionViewCompositionalLayout(section: section)
layout.register(
SectionBackgroundDecorationView.self,
forDecorationViewOfKind: SectionDecorationViewController.sectionBackgroundDecorationElementKind)
return layoutregister가 elementKind를 등록하는 메서드이다. SectionBackgroundDecorationView라는 예제에서 만든 View를 forDecorationViewOfKind로 등록했다.
class SectionBackgroundDecorationView: UICollectionReusableView {
override init(frame: CGRect) {
super.init(frame: frame)
configure()
}
required init?(coder: NSCoder) {
fatalError("not implemented")
}
}
extension SectionBackgroundDecorationView {
func configure() {
backgroundColor = UIColor.lightGray.withAlphaComponent(0.5)
layer.borderColor = UIColor.black.cgColor
layer.borderWidth = 1
layer.cornerRadius = 12
}
}
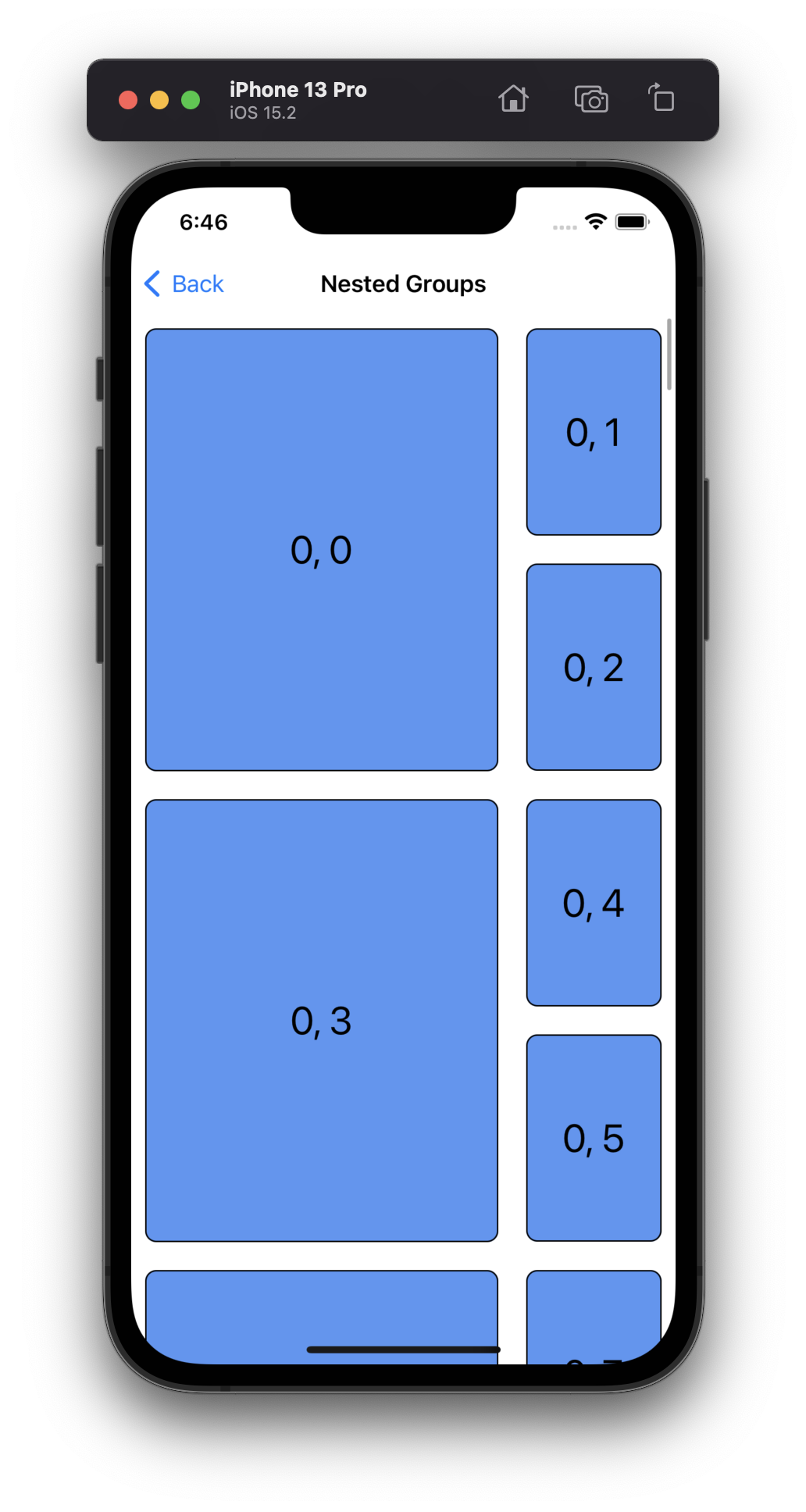
Create Custom Layouts by Nesting Groups
let leadingItem = NSCollectionLayoutItem(
layoutSize: NSCollectionLayoutSize(widthDimension: .fractionalWidth(0.7),
heightDimension: .fractionalHeight(1.0)))
leadingItem.contentInsets = NSDirectionalEdgeInsets(top: 10, leading: 10, bottom: 10, trailing: 10)
let trailingItem = NSCollectionLayoutItem(
layoutSize: NSCollectionLayoutSize(widthDimension: .fractionalWidth(1.0),
heightDimension: .fractionalHeight(0.3)))
trailingItem.contentInsets = NSDirectionalEdgeInsets(top: 10, leading: 10, bottom: 10, trailing: 10)
let trailingGroup = NSCollectionLayoutGroup.vertical(
layoutSize: NSCollectionLayoutSize(widthDimension: .fractionalWidth(0.3),
heightDimension: .fractionalHeight(1.0)),
subitem: trailingItem, count: 2)
let nestedGroup = NSCollectionLayoutGroup.horizontal(
layoutSize: NSCollectionLayoutSize(widthDimension: .fractionalWidth(1.0),
heightDimension: .fractionalHeight(0.4)),
subitems: [leadingItem, trailingGroup])해당 예제는 중첩된 group들을 통해 유연한 레이아웃 배치를 구성하는 방법을 알려준다. 이는 2개의 item을 가진 vertical group을 만들고, vertical group을 다른 item과 함께 부모 horizontal group에 소속시킨다. 위와 같이 group안에 group을 넣어주는 방식으로 구성하면 된다.

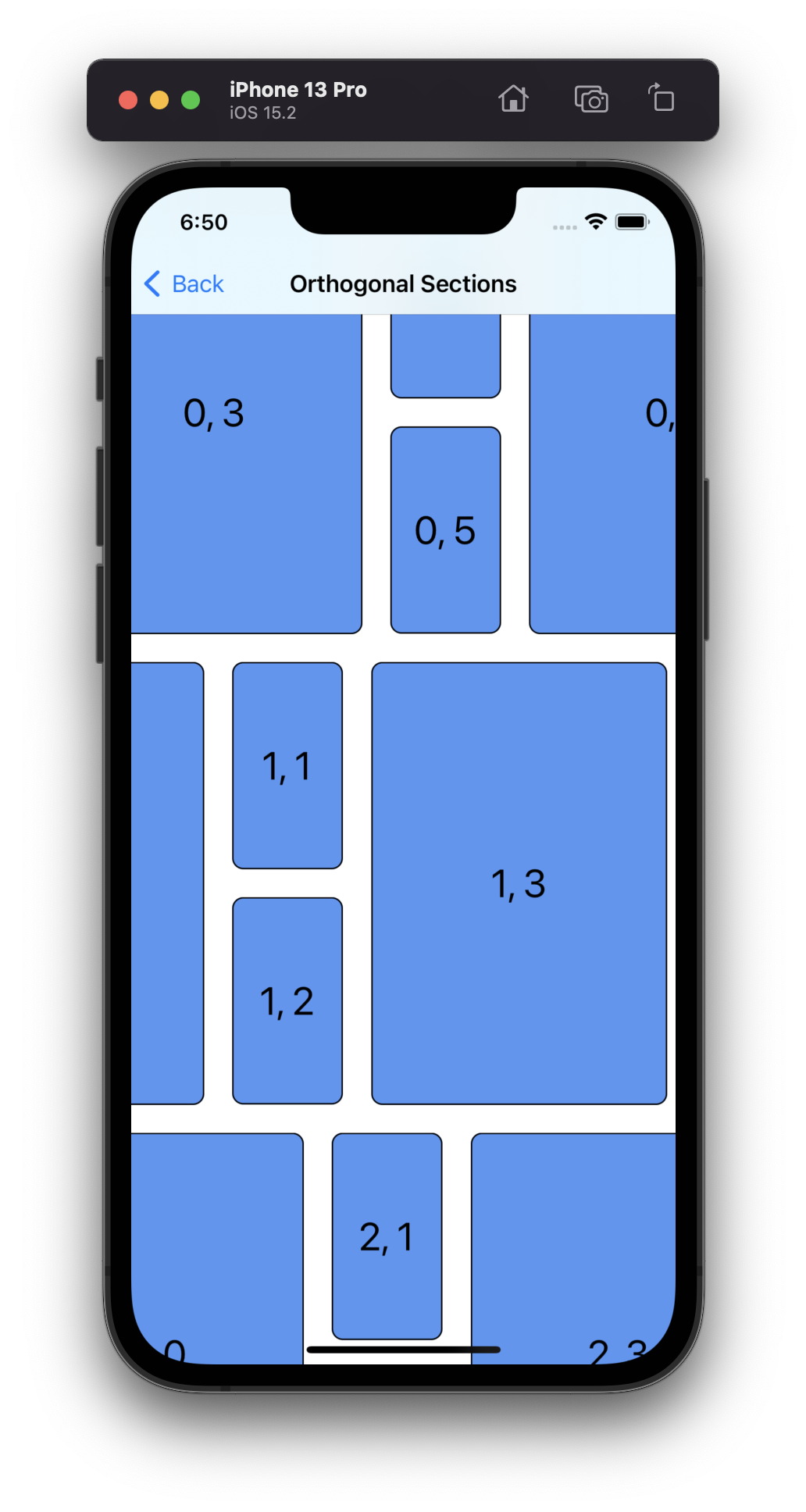
Scroll Sections Horizontally
section.orthogonalScrollingBehavior = .continuoussection의 orthogonalScrollingBehavior를 .continous로 조정하여 스크롤이 가능하게 만들 수 있다.

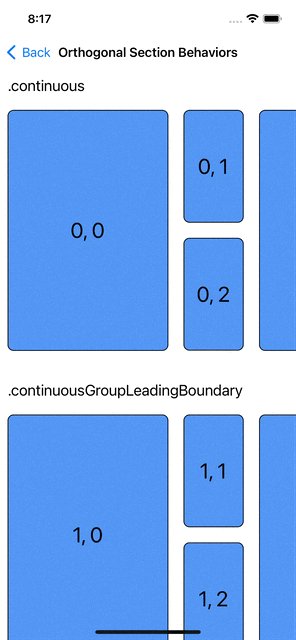
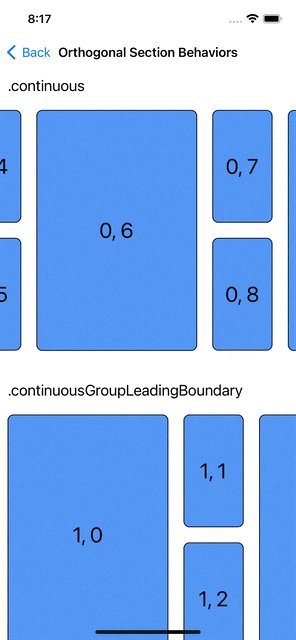
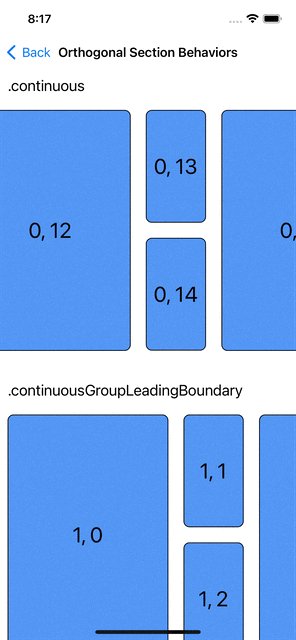
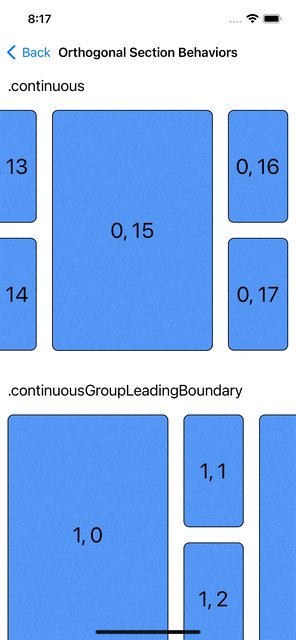
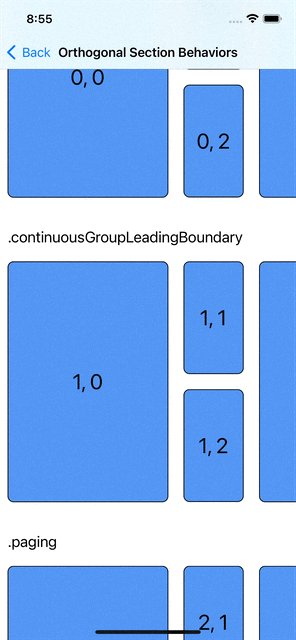
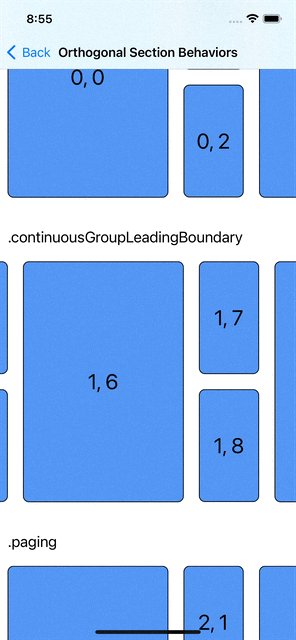
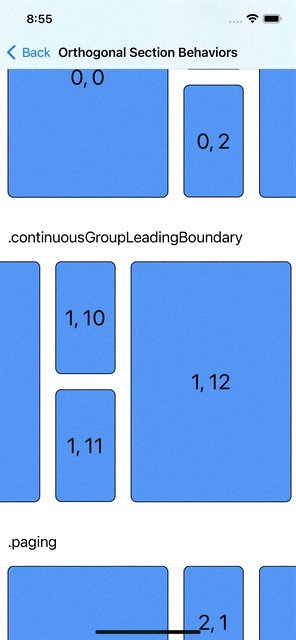
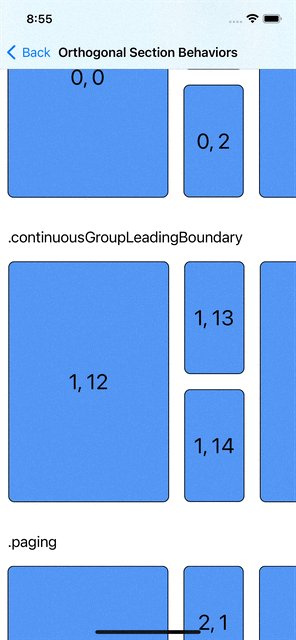
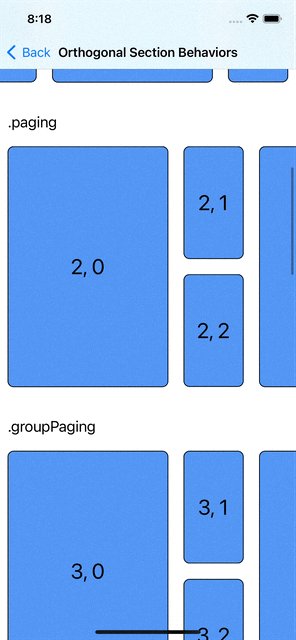
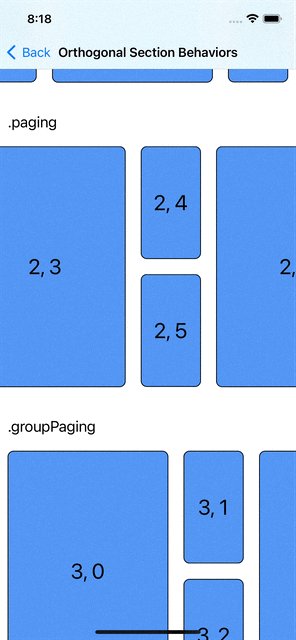
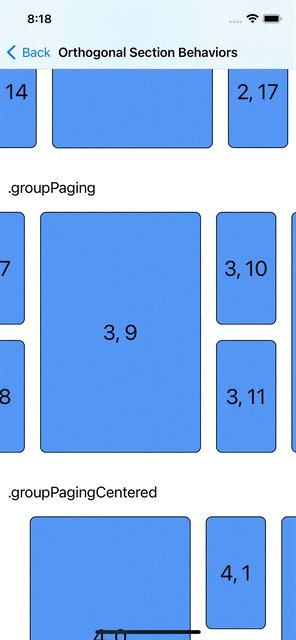
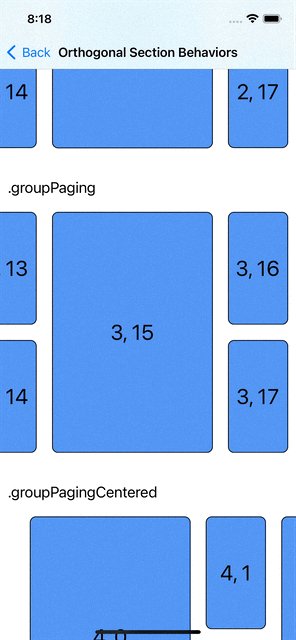
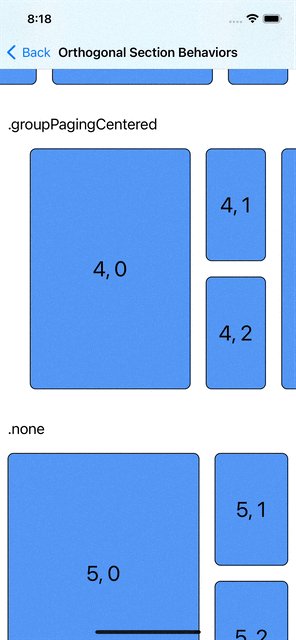
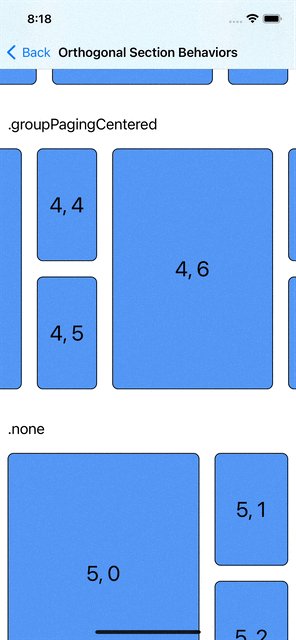
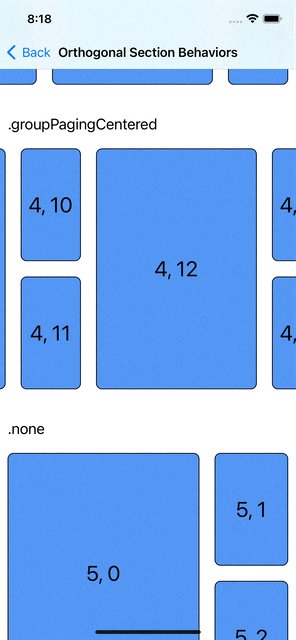
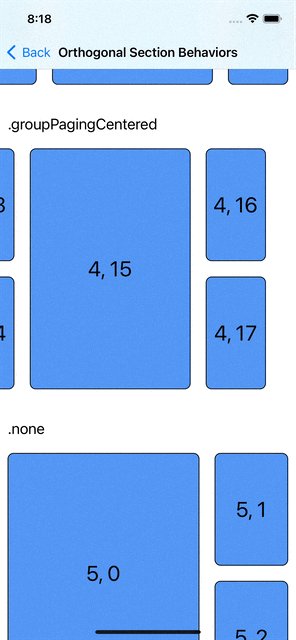
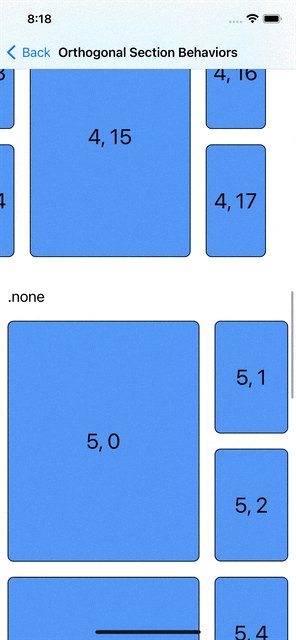
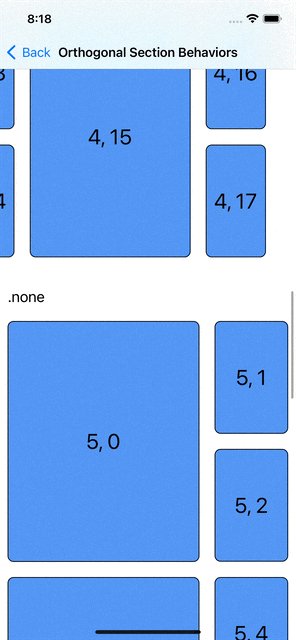
Choose Horizontal Scrolling and Paging Behavior
case continuous, continuousGroupLeadingBoundary, paging, groupPaging, groupPagingCentered, none
func orthogonalScrollingBehavior() -> UICollectionLayoutSectionOrthogonalScrollingBehavior {
switch self {
case .none:
return UICollectionLayoutSectionOrthogonalScrollingBehavior.none
case .continuous:
return UICollectionLayoutSectionOrthogonalScrollingBehavior.continuous
case .continuousGroupLeadingBoundary:
return UICollectionLayoutSectionOrthogonalScrollingBehavior.continuousGroupLeadingBoundary
case .paging:
return UICollectionLayoutSectionOrthogonalScrollingBehavior.paging
case .groupPaging:
return UICollectionLayoutSectionOrthogonalScrollingBehavior.groupPaging
case .groupPagingCentered:
return UICollectionLayoutSectionOrthogonalScrollingBehavior.groupPagingCentered
}
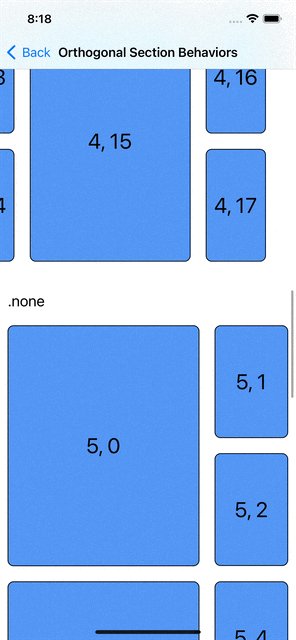
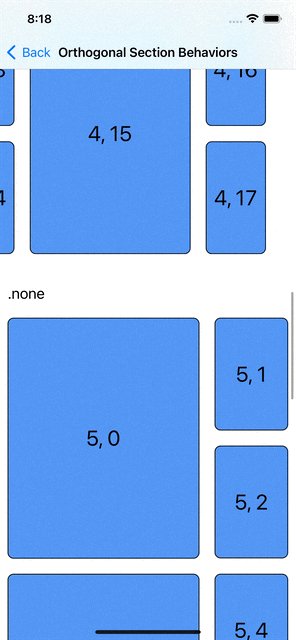
}orthogonalScrollingBehavior 옵션이 각각 어떻게 작동하는지 알 수 있는 예제이다.
.continous
연속적으로 scroll이 가능한 옵션

.continousGroupLeadingBoundary
연속적으로 scroll이 가능하지만 각 Group의 LeadingBoundary에서 자연스럽게 멈추는 옵션

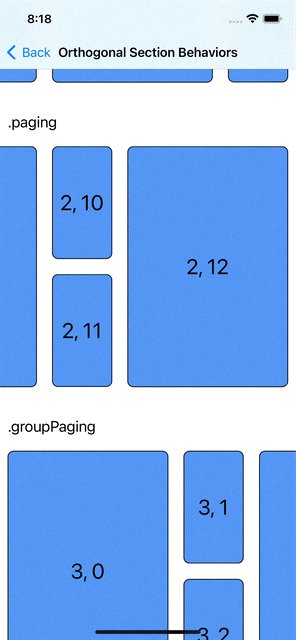
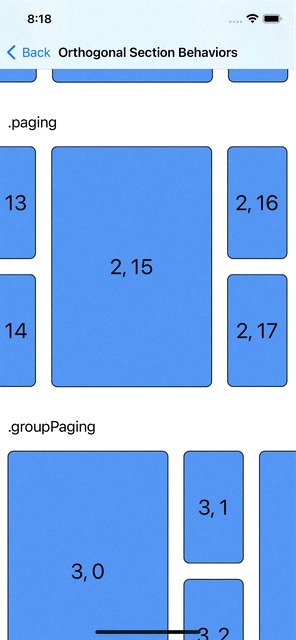
.paging
각 컨텐츠가 기본 paging 처리되는 옵션

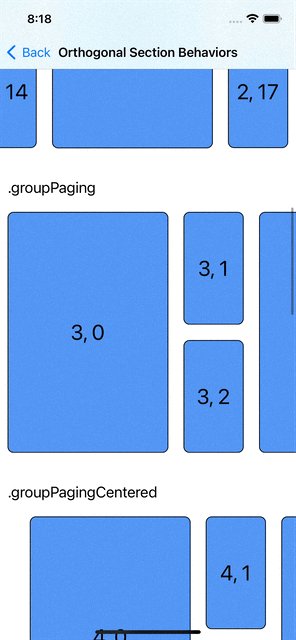
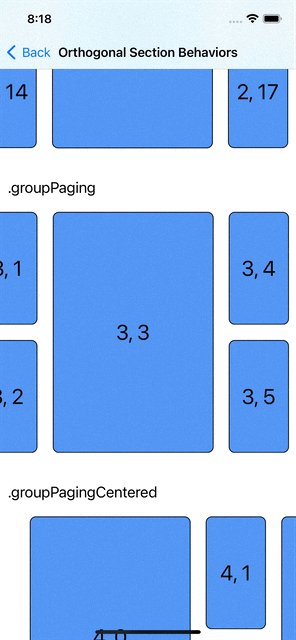
.groupPaging
한 group을 기준으로 paging 처리되는 옵션

.groupPagingCentered
한 group의 중심을 기준으로 paigng 처리되는 옵션

.none
아무것도 처리되지 않은 기본옵션

'🍎 Apple > UIKit' 카테고리의 다른 글
| [UIKit] ViewController Life Cycle (0) | 2022.02.12 |
|---|---|
| [UIKit] Multiple Gesture Recognizer 처리하기 (0) | 2022.02.05 |
| [UIKit] Compositional Layout Example from Apple Sample Code (1) (4) | 2022.01.17 |
| [UIKit] Frame vs Bounds (0) | 2021.11.10 |
| [UIKit] Diffable Datasource (0) | 2021.10.20 |